Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro.
Porta con te il segnalibro.
11 - Creare una forma personale e/o un pennello personalizzato.
Impariamo come creare una forma vettoriale personalizzata da aggiungere alle Forme Personali o ai pennelli.
Per fare questo trasformeremo una foto in un disegno stilizzato e quindi dobbiamo utilizzare un’immagine che sia formata da pochi tratti e semplificata al massimo.
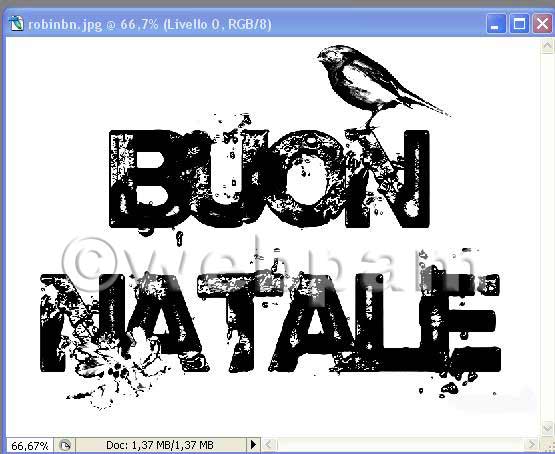
Io ho utilizzato una scritta natalizia già utilizzata in altro tutorial e una mia foto.
Iniziamo ad aprire l’immagine della scritta e duplichiamola chiudendo l’originale per non rischiare di rovinarla.
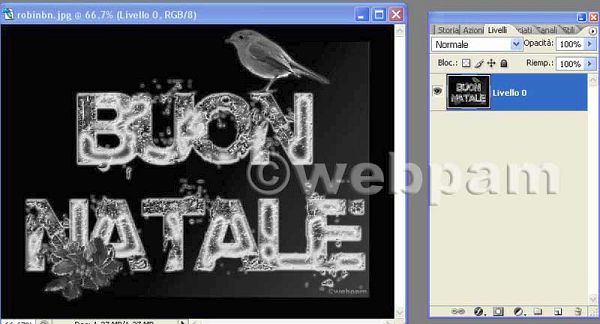
Sblocchiamo lo sfondo trasformandolo in livello e desaturiamolo con Immagine/regolazioni/togli saturazione.
 Con Immagine/regolazione/livelli portiamo gli indicatori di luci e ombre verso il centro fino ad ottenere un contrasto accentuato.
Con Immagine/regolazione/livelli portiamo gli indicatori di luci e ombre verso il centro fino ad ottenere un contrasto accentuato.
 Se la resa del contrasto non è sufficiente si possono anche regolare le curve Immagine/regolazione/curve e trasciniamo la linea trasversale fino ad ottenere un effetto che ci soddisfa.
Se la resa del contrasto non è sufficiente si possono anche regolare le curve Immagine/regolazione/curve e trasciniamo la linea trasversale fino ad ottenere un effetto che ci soddisfa.
Nel mio caso sulla scritta non ho applicato questa regolazione perché coi solo livelli avevo già ottenuto un’immagine soddisfacente.
A questo punto ho invertito l’immagine con immagine/regolazioni/inverti perché la mia aveva uno sfondo scuro e la scritta bianca.
Ora usiamo gli strumenti scherma e brucia per definire meglio il disegno.
Con scherma selezionato intervallo luci ed esposizione al 30% passeremo sulle aree che non devono comparire nella forma personale.
Con lo strumento brucia selezionato sulle ombre ed esposizione 40% passeremo sulla sagoma scura che sarà la nostra forma per evidenziarla maggiormente.
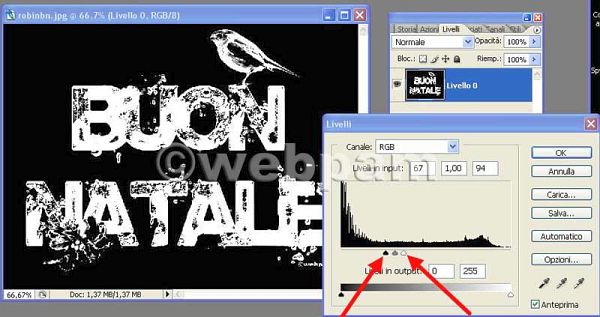
Ora regoliamo la soglia con Immagine/regolazioni/soglia e spostiamo il cursore per avere un contorno netto.
Se ci sono bordi rovinati o vuoti da riempire potete usare un pennello nero e fare le correzioni del caso, come col bianco potete togliere parti in eccedenza.
Fatta questa modifica si passa a Selezione/intervallo colori e impostiamo : colori campionati, una tolleranza al 100% e con lo strumento contagocce clicchiamo in un punto nero della figura.
Diamo ok e vedremo apparire la maschera della nostra immagine
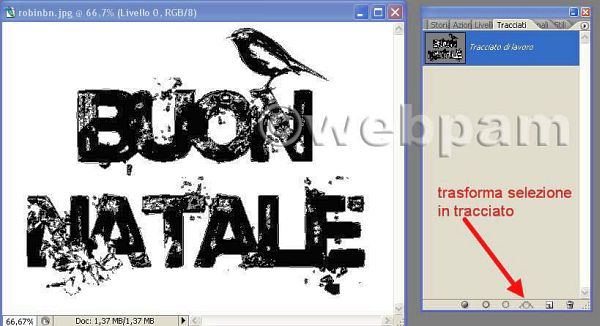
Ora apriamo la palette dei tracciati e clicchiamo sull’icona “trasforma selezione in tracciato”
 Con il tracciato selezionato Modifica/ definisci forma personale e diamo un nome alla nuova forma
che sarà caricata insieme alle altre presenti nel programma.
Con il tracciato selezionato Modifica/ definisci forma personale e diamo un nome alla nuova forma
che sarà caricata insieme alle altre presenti nel programma.
Possiamo anche creare un pennello con questa nuova immagine e per fare questo aprite una nuova tela e tracciate la forma personale appena creata, poi posizionatevi sulla palette dei livelli e cliccando sulla parte blu col destro scegliamo dal menù a comparsa : rasterizza livello
Poi clicchiamo sulla miniatura della maschera sempre di destro e scegliamo : applica maschera di livello
A questo punto abbiamo un nuovo pennello con Modifica/ definisci pennello predefinito
Si apre una finestra dove sceglieremo il nome da dare al pennello e automaticamente sarà caricato insieme agli altri pennelli del programma.
 Nell’immagine sotto vedete il lavoro finito creato con 2 forme personali ( forma 1 e forma2)
Nell’immagine sotto vedete il lavoro finito creato con 2 forme personali ( forma 1 e forma2)
Un livello dove con una punta di pennello ricavata dalla scritta buon natale ho stampigliato
delle scritte bianche sparse.
Un livello riempito di bianco e cancellato tutto all’infuori della parte che sta sotto la forma del viso e un livello rosso per lo sfondo.


Un consiglio: quando avete creato il pennello selezionatelo poi aprite la palette pennelli e cliccate sulla freccia a destra in alto vicino al diametro pennello. Scegliete salva pennello e salvatelo nella cartella dove avete tutti i pennelli PS, io li tengo in una cartella separata dai predefiniti del programma ( addirittura in un altro disco) in modo che se dovessi reinstallare PS non perdo tutto il materiale accumulato.






