Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro.
Porta con te il segnalibro.
12 - Creare una griglia.
Creiamo un nuovo documento: File/Nuovo
Scegliamo le dimensioni della griglia che si vuole ottenere mettendole uguali per larghezza ed altezza per avere un quadrato. Risoluzione 72, sfondo trasparente.
Io ho usato 40 pixel per lato
Ingrandire l’area di lavoro anche superiore al 1000% per vedere bene cosa disegniamo.
Selezionare nella barra degli strumenti, lo strumento matita, in questo caso è stato usato quadrato di 3 pixel metodo normale, opacità 100%.
Impostare come colore di primo piano quello che deve esere il colore delle maglie della griglia: io ho usato il bianco.
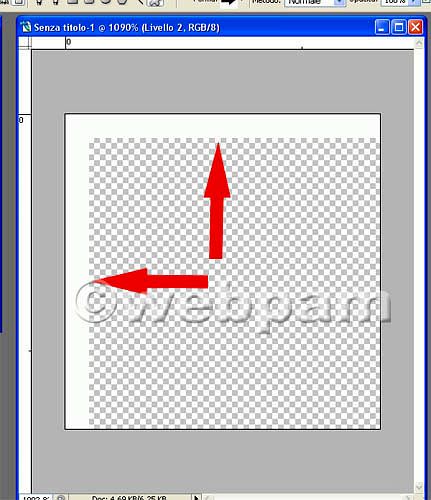
Puntare lo strumento matita nell’angolo basso sinistro in modo che la forma dl pennello sia allineata col bordo sinistro basso del nostro quadrato.
Premere il tasto maiuscole e tenendolo premuto spostarsi col puntatore nell’angolo opposto ( alto sinistro)
Rilasciare ed avremo la nostra linea tracciata. Ora da questo punto rifare lo stesso portandoci sul lato alto destro. Avremo ottenuto un angolo come quello sotto:

Premiamo dal menu la voce : Modifica/definisci Pattern, diamo un nome al nostro pattern (griglia bianca) e cliccare OK.
Aprire l’immagine dove vogliamo applicare la griglia
Doppio click sulla finestra livelli per trasformare lo sfondo in livello.
Creare un nuovo livello
Cliccare sull’occhio della foto per renderla invisibile
Modifica/Riempi dalla finestra scegliere il pattern appena creato griglia bianca, ok
Avremo la griglia sopra la nostra foto.
Ora volendo potete applicare un effetto smusso o altro.
Nel caso della mia immagine ho ruotato il livello contenente la griglia per averla in diagonale.
Poi con lo strumento lazo poligonale ho tracciato delle forme che ho riempito col bianco abbassando i livelli opacità in percentuale diversa per ogni selezione.
Nella sequenza: ho creato un nuovo livello, una prima selezione, riempita e abbassata l’opacità.
Deselezionato e ripetuto allo stesso modo sopra descritto per altri 2 livelli.
Quando riempite le selezioni col colore di riempimento tenete visibile solo il livello da riempire altrimenti il colore non viene in maniera uniforme.

Torna all'inizio del tutorial






