Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro.
Porta con te il segnalibro.
29 -Disegno Vettoriale da foto.
Per le prime prove è meglio usare un’immagine semplice per imparare bene l’uso dello strumento penna, poi potrete anche fare dei ritratti a fumetto con molta pazienza.

Io ho usato questa immagine perché è molto semplice e prevede la creazione di poche forme.
Aprire l’immagine dalla quale si vuole ottenere un disegno e duplicarla con Immagine/Duplica in modo da lavorare su una copia.
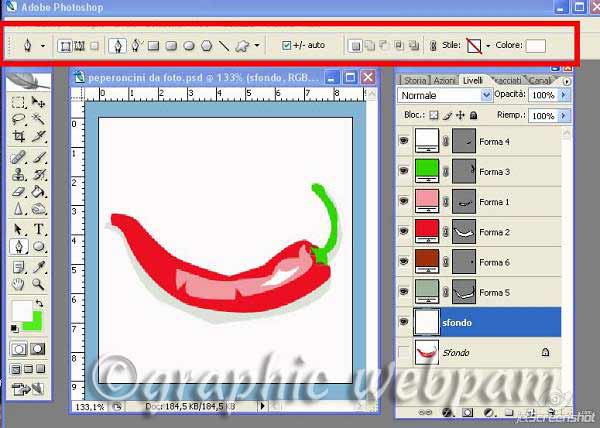
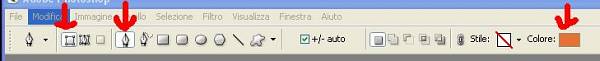
Selezionate lo strumento penna e date le impostazioni che vedete nell’immagine

Il colore che qui vedete bianco dovrà essere quello con cui volete riempire la traccia. In ogni caso potete cambiarlo anche in seguito facendo doppio click sulla palette livelli sopra la casella colorata a fianco della casella forma.
Selezionate lo strumento penna e iniziate a disegnare il contorno della parte rossa, quando arrivate al primo punto fate doppio click per chiudere la forma.
Ricreate una per volta e con i colori giusti le varie forme che comporranno il peperone seguendo l’immagine della foto. Se i livelli vi danno fastidio e non riuscite a vedere sotto, cliccate sull’occhio in modo da nascondere temporaneamente le forme già fatte e lavorare meglio.
Create anche l’ombra e un nuovo livello che riempirete col colore di sfondo preferito posizionandolo sotto tutte le forme create. A lavoro ultimato potete anche cancellare il livello di partenza con la foto del peperone, unire tutto e salvare.
Questa è l’immagine ottenuta, naturalmente si possono mettere più ombreggiature e colori sempre procedendo come spiegato sopra.

Per darvi un'idea di un lavoro più complesso ma eseguito sempre con le istruzioni date sopra, vi metto l'esecuzione di un altro lavoro
Immagine di partenza

Aprire la foto da vettorializzare duplicarla e chiudere l’originale.
Doppio click sulla palette livelli sfondo per trasformarlo in livello.
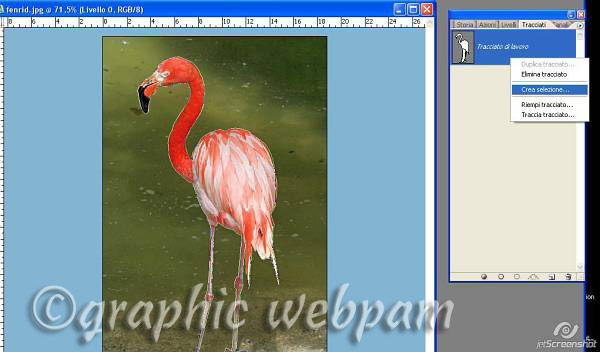
Con lo strumento penna impostato su tracciati selezionare tutto il contorno del fenicottero
 Dalla palette “tracciati” click di destro e selezionare “ crea Selezione”
Dalla palette “tracciati” click di destro e selezionare “ crea Selezione”
Selezione/salva selezione verrà salvata nella palette canali la selezione del fenicottero col nome di Alfa 1 ( se volete potete rinominarlo)
Modifica / copia
Creare nuovo livello e Modifica incolla ( avremo il fenicottero su sfondo trasparente)
Tornare sul livello dello sfondo e Selezione/ carica selezione, caricare la selezione Alfa 1, con “taglia” eliminare l’immagine del fenicottero tenendo solo lo sfondo.
Clicchiamo sul disegno della cartelletta in basso nella palette livelli (crea nuovo gruppo)e creiamo un gruppo dove sistemeremo tutte le forme relative allo sfondo, questo per fare un po’ d’ordine visto che alla fine i livelli di questo lavoro saranno più di un centinaio.
Iniziamo a creare le parti dello sfondo con lo strumento penna impostato con cliccata la casella “ livelli forma” e impostando il colore della forma che creeremo.

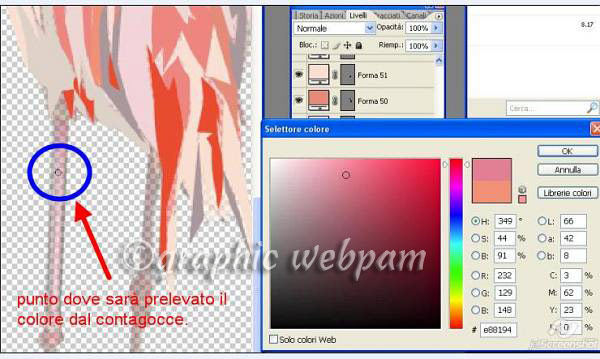
Il colore esatto da dare al nostro pezzetto lo sceglierete facendo doppio clic sulla casella colore sulla barra dello strumento ( vedi sopra) si aprirà una finestra e col contagocce vi posizionerete sul colore da cui creerete la nuova forma. Continuate cambiando forme e colori sino a terminare il disegno dello sfondo.
Finito di disegnare lo sfondo cliccare sulla freccetta della cartelletta livello 1 ( parti dello sfondo) in modo da chiudere nella stessa tutte le forme create oppure se siete sicuri che il lavoro non dovrà subire altre modifiche unite le forme create.
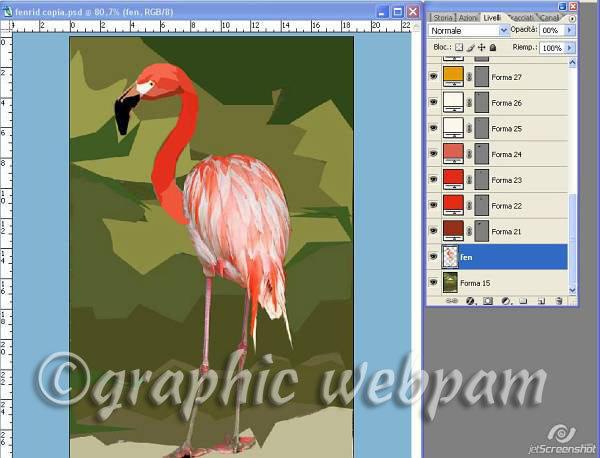
Creiamo un Gruppo 2 dove posizioneremo le forme del fenicottero cliccando sempre sull’immagine della cartelletta sotto la palette livelli e trascinate il livello col solo fenicottero sotto questa cartella Gruppo 2 in modo che le forme che creeremo si posizioneranno sopra la nostra sagoma ritagliata del fenicottero.


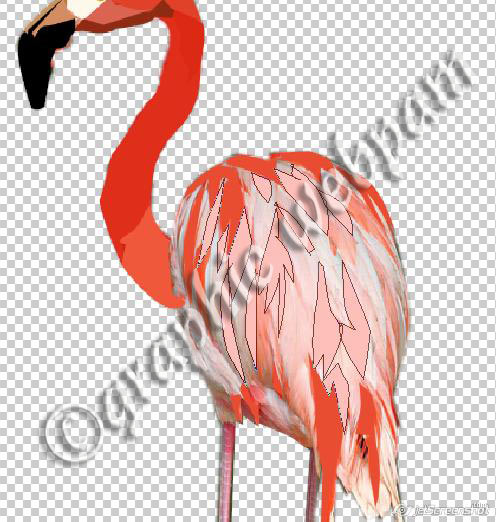
Ora chiudete tutti gli occhi dei livelli meno quello del fenicottero e del gruppo 2 sul quale inizieremo a lavorare. Anche qui create tutte le forme con i vari colori, se non riuscite a vedere bene il percorso, abbassate al 50% l’opacità dei livelli in modo da vedere anche dietro e seguire meglio i contorni. Finito anche questo lavoro rendete invisibili lo sfondo fotografato e il fenicottero su sfondo trasparente vi apparirà il solo disegno a forme.
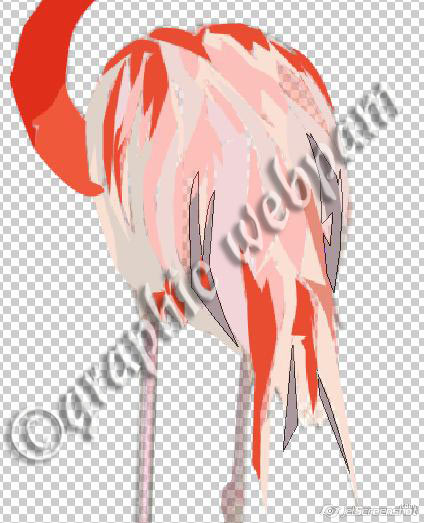
Finito anche questo lavoro rendete invisibili lo sfondo fotografato e il fenicottero su sfondo trasparente vi apparirà il solo disegno a forme.
A questo punto se ci sono imperfezioni potete lavorare sulle singole forme aggiungendo o togliendo dei punti di ancoraggio sempre con lo strumento penna/aggiungi- elimina punti di ancoraggio.Potete anche modificare le dimensioni tirando le maniglie della forma, Se avete bisogno di cancellare una parte di forma con la gomma non potete farlo finchè il livello è vettoriale e dovrete prima rasterizzarlo cliccando di destro sulla zona blu della palette livelli.relativa al livello da rasterizzare/rasterizza livello.
Quando siete soddisfatti del lavoro rendete visibile anche lo sfondo disegnato a forme e controllare che non ci sia qualche livello da spostare più sotto o più sopra (trascinandolo nella palette livelli) per posizionarlo alla giusta altezza.
Salvate il lavoro in jpg.
Lavoro finito

Torna all'inizio del tutorial






