Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro.
Porta con te il segnalibro.
41 - Creare una scatola.
Aprire una nuova tela di 900px x 600.
Doppio click per sbloccare lo sfondo e creare un nuovo livello.
Con lo strumento rettangolo creare la facciata della scatola del colore preferito.
Nuovo livello e creare il rettangolo allungato che sarà il lato stretto della scatola in un colore leggermente più scuro, per le misure appoggiatevi al primo rettangolo creato e fatene un altro della stessa altezza e larghezza a piacere.
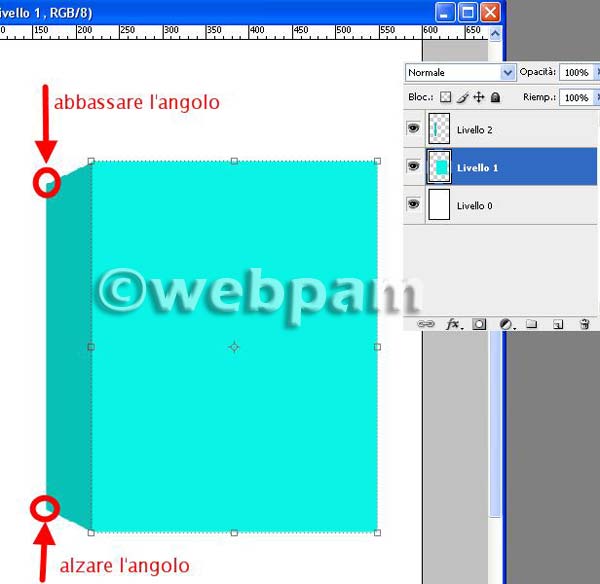
Ora selezionate Modifica/ trasforma/inclina e trascinate i due angoli più esterni del rettangolo più stretto per dare l’effetto della prospettiva.
Prepariamo un’immagine scontornata che ci servirà come decorazione e trasciniamola sopra la nostra scatola posizionandola e nel caso, ridimensionandola tirando le maniglie.
A questo punto creiamo qualche scritta per la scatola.
Con lo strumento testo font adeguato, colore e grandezza scriviamo il nome del prodotto

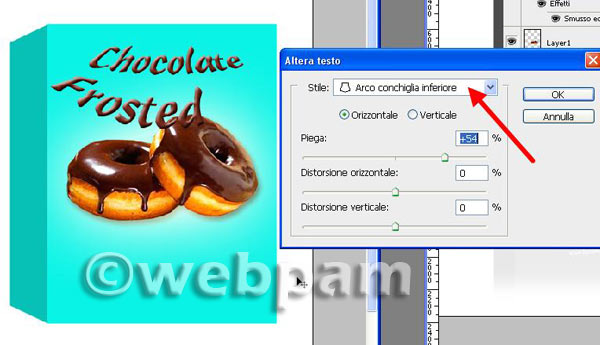
Diamo qualche effetto alle scritte, magari un effetto rilievo o una distorsione del testo che selezionerete dalla barra opzioni “crea testo alterato”.
Potete anche cambiare i valori di interlinea e altre variazioni testo e paragrafo aprendo la palette “carattere e paragrafo”
![]()
Quando riteniamo di aver terminato la facciata uniamo il rettangolo agli oggetti e alle scritte che abbiamo messo sopra. Prima però dobbiamo rasterizzare i testi con click di destro sul livello relativo e Rastrizza testo. Poi uniamo con Unisci sotto tutti i livelli che compongono la nostra facciata.
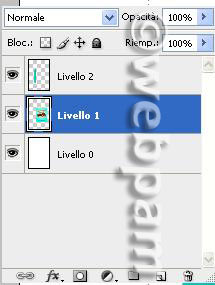
A questo punto la nostra palette dei livelli si presenterà così:
Sfondo
Lato stretto
Lato largo completo di decorazioni

Naturalmente anche questa immagine andrà leggermente inclinata per seguire il bordo della scatola e quindi procediamo come abbiamo già visto più sopra per il lato più piccolo.

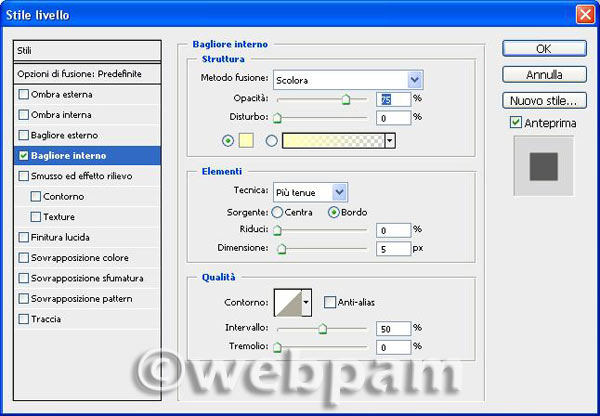
Ora passiamo al lato stretto e iniziamo applicando un leggero bagliore interno

Anche qui metteremo qualche scritta a piacere che andrà inclinata seguendo la prospettiva del bordo.
Ora aggiungiamo un’ombra alla scatola.
Creiamo un nuovo livello
Con lo strumento Lazo poligonale tracciamo un piccolo triangolo come da screen,
selezione/modifica/sfuma 5 px
e riempiamolo di grigio scuro poi abbassiamo l’opacità al 55% di questo livello in modo da avere l’ombra.

Deselezioniamo
Ora uniamo tutti i livelli tranne l’ombra e lo sfondo bianco.
Chiudiamo l’occhio del livello ombra e sfondo e cliccando di destro su un livello selezionato diamo:
Unisci visibili.
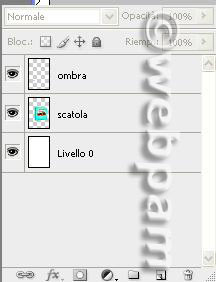
Ora la nostra palette livelli sarà così composta.

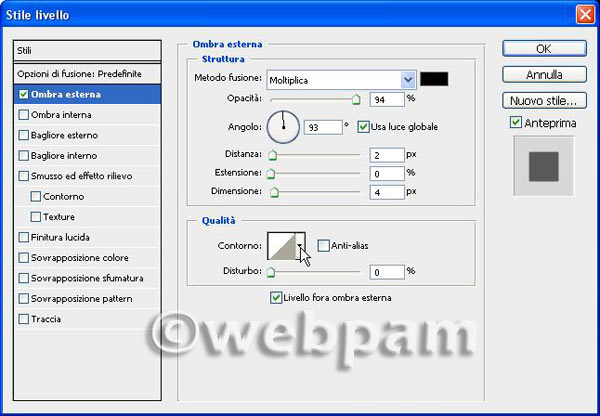
Applichiamo una leggera ombra alla scatola

Ora uniamo i livelli, se serve ritagliamo con la taglierina lo sfondo in eccesso e salviamo in jpg.