Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro.
Porta con te il segnalibro.
47 - Correggere le dominanti di una foto.

Abbiamo scattato una bella foto ricordo e una volta scaricata ci accorgiamo che la foto non è come il paesaggio fotografato, cosa c'è che non va?
E' una foto con poca luminosità, contrasto e sopratutto presenta una dominante di colore giallo; ma niente paura, col nostro fido Photoshop la trasformeremo.
Dopo averla aperta procediamo subito a duplicare il livello e selezioniamolo per applicare qui i nostri ritocchi.
In fondo alla palette livelli troviamo un'icona di un cerchio mezzo bianco e mezzo nero (crea un nuovo livello di regolazione e non modifica l'originale).
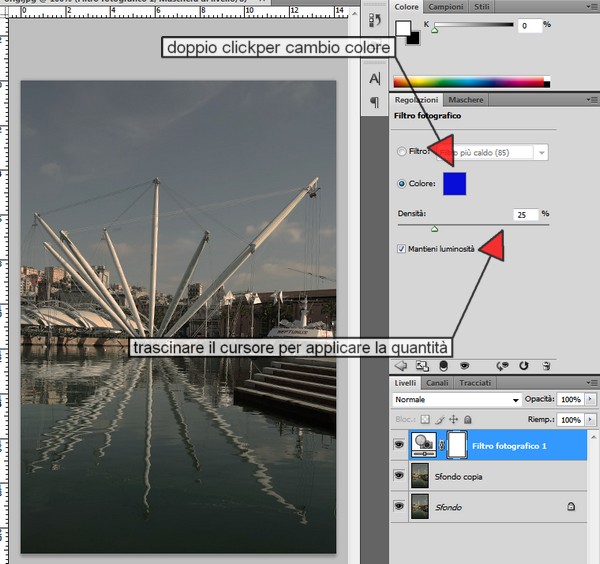
Clicchiamoci sopra selezionando "Filtro fotografico", nella parte alta della palette si apre una finestra con le regolazioni per il filtro da applicare.
Scegliamo la modalità colore e cambiamo il colore cliccando sul quadratino che appare di lato. Visto che la dominante è gialla metteremo un bel blu brillante.


La foto è già migliorata ma è ancora poco convincente.
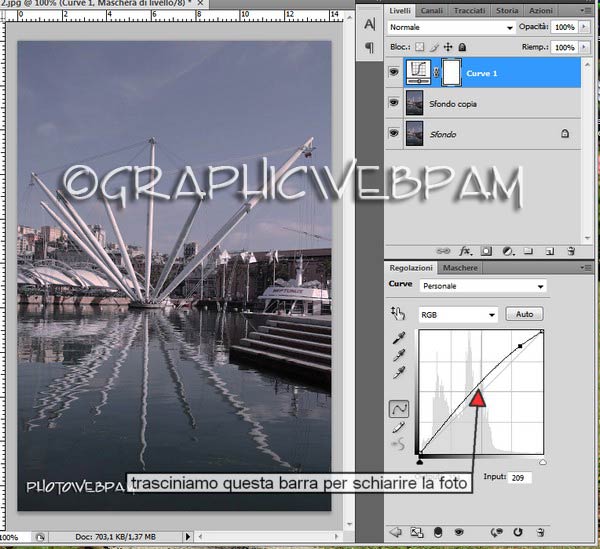
Clicchiamo ancora sul simbolo del cerchio e selezioniamo "curve". Se clicchiamo in un punto in alto e un in basso avremo modo di avere un tracciato snodato a forma di S che corregge selettivamente le luci, le ombre e i mezzitoni. Fate delle prove per capire come funziona.
 Ora con Immagine/regolazioni/Luminosità e contrasto aumenteremo un po' il contrasto della foto e se serve la luminosità globale.
Ora con Immagine/regolazioni/Luminosità e contrasto aumenteremo un po' il contrasto della foto e se serve la luminosità globale.

Ed ecco il risultato finale, forse è un pochino troppo contrastata ma qui entrano in campo i gusti personali, in ogni caso potete regolare come più vi garba le impostazioni.






