Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro.
Porta con te il segnalibro.
49 - Specchio rotto.
Apriamo una foto e sblocchiamo lo sfondo con doppio click sulla palette livelli
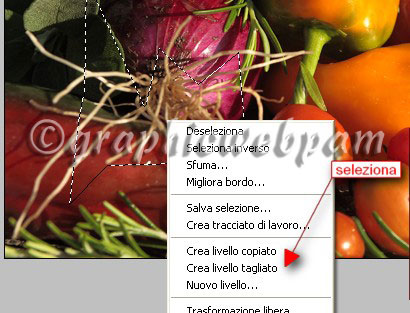
Selezioniamo lo strumento lazo e creiamo una prima selezione come se fosse un pezzo di specchio rotto.

Clicchiamo con il destro all’interno della forma e scegliamo “crea livello tagliato”.

Clicchiamo sull’occhio per nascondere il livello appena tagliato e non fare confusione.
Selezioniamo il primo livello con la foto e proseguiamo in questo modo fino ad aver creato tutte le forme che compongono il nostro specchio.
Non dovete necessariamente seguire le rette già tracciate del pezzo precedente, poi verranno sovrapposti alla fine.

Ora creiamo un nuovo livello e lo riempiamo con un colore a piacimento, lo posizioniamo sotto a tutti gli altri livelli ed eliminiamo il livello di base (quello con la foto intera).
Riapriamo tutti gli occhi dei vari pezzi per renderli visibili.
Doppio click su un pezzo nella palette livelli per aprire la palette degli stili.
Selezioniamo “contorno” e regolare le impostazioni di “smusso ed effetto rilievo”.
Diamo ok.
Ora clicchiamo con il tasto destro sulla voce effetti e selezioniamo “copia stile livello”,
portiamoci sugli altri livelli ed uno per volta, cliccando di destro sulla palette, selezionare “incolla stile livello”
Selezioniamo il primo pezzo rotto, e tenendo premuto il tasto “freccia su” clicchiamo sull’ultimo pezzo, verranno selezionati tutti.
Clicchiamo di destro e “unisci livelli” avremo un unico livello con tutti i pezzi uniti.
A questo punto doppio click su questo livello e selezioniamo dalla finestra stili un’ombra esterna con impostazioni a piacere.
Il nostro lavoro è finito.







