Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro.
Porta con te il segnalibro.
5 -Creare un blinkie con Photoshop Cs2 e Image Ready.
Cos’è un blinkie? E’ una gif con un bordo animato che pare sia costellato da lampadine che si accendono e si spengono alternativamente oppure sembra si rincorrano.
Iniziamo con creare un nuovo file trasparente della misura che preferiamo, al limite si può ritagliare dopo.
Io ho fatto una nuova immagini di 400 x 400 px.
Il materiale che ci occorre è solo un’immagine già scontornata con sfondo traparente, nel mio caso ho usato una stella.
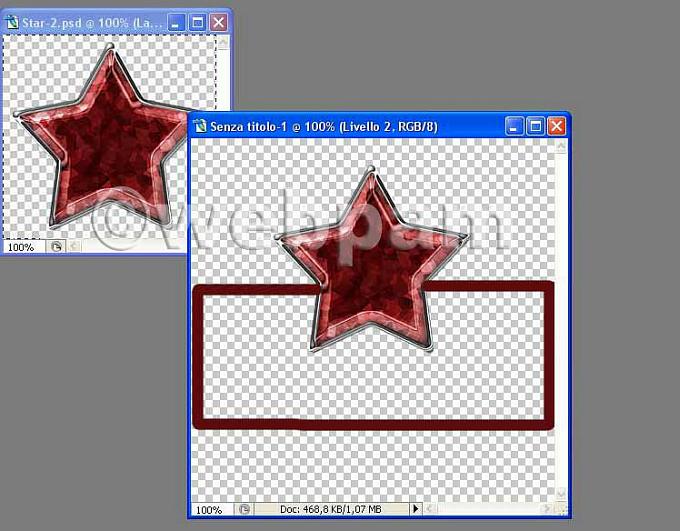
Selezioniamo la nostra immagine Seleziona/tutto/ Modifica/ Copia.
Portiamoci sulla tela vuota e Modifica/incolla.
Ora creiamo un nuovo livello.Livello/Nuovo/livello/ok
Ora selezioniamo lo strumento pennello, scegliamo la grandezza della punta ( io ho usato 13) e il colore che vogliamo dare alla cornice del nostro blinkie.fatto questo con mano ferma disegniamo un rettangolo partendo da un lato della stella ed arrivando alla parte opposta.
Avremo una cosa fatta così.

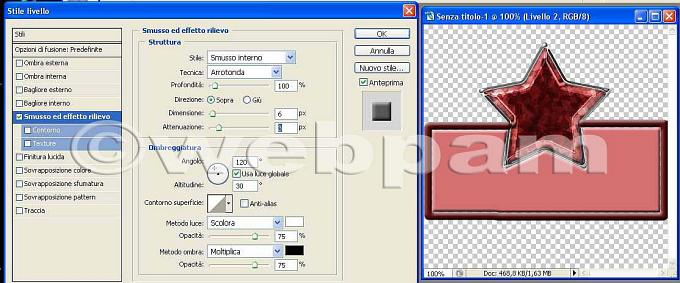
Clicchiamo due volte sul livello del rettangolo dalla palette livelli e si aprirà una finestra dove flaggheremo la casella Smusso ed effetto rilievo, diamo le impostazioni ed avremo la cornice bombata.
Creiamo un nuovo livello.
Col secchiello riempiamo questo nuovo livello all’interno della cornice con un colore contrastante.
Anche per questo livello di riempimento dare l’effetto smusso ed effetto rilievo.

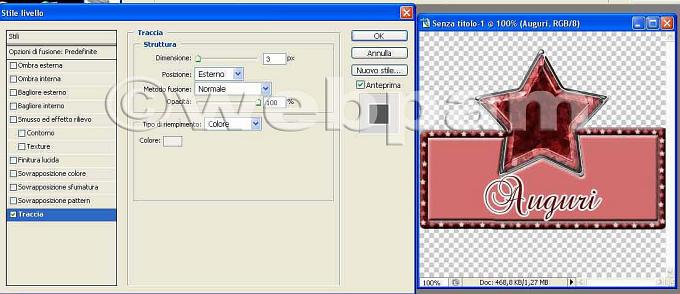
Creiamo un nuovo livello scrivendo il testo e applichiamo l’effetto traccia selezionando il colore del bordo del testo.
Selezioniamo il livello della cornice del blinkie.
Ora scegliamo una punta di pennello fantasia, io ho usato la forma stella e diamo una dimensione che si adatta alla misura della cornice e con un colore a piacimento disegniamo delle stelline ad una distanza il più possibile uguale una dall’altra. ( Ma questo è il bello del lavoro fatto a mano: anche se ci sono delle imperfezioni è meglio e il lavoro vale di più)
Ora non ci resta che selezionare tutti i livelli dalla palette tenendo premuto il tasto Ctrl.
Andiamo su Livelli / unisci visibile ed avremo un unico livello del nostro lavoro fatto finora.
Duplichiamo questo livello
Selezioniamo un solo livello e disattiviamo la vista ( occhio) dell’altro.
Scegliamo un colore diverso per dipingere le stelline e dipingiamo sopra le stelline già fatte per averne una chiara e una scura.
In questo modo ora i nostri livelli saranno uno con tutte le stelline uguali e uno con due colori di stelline.

Ora clicchiamo in fondo alla barra degli strumenti e portiamo il lavoro in image ready.
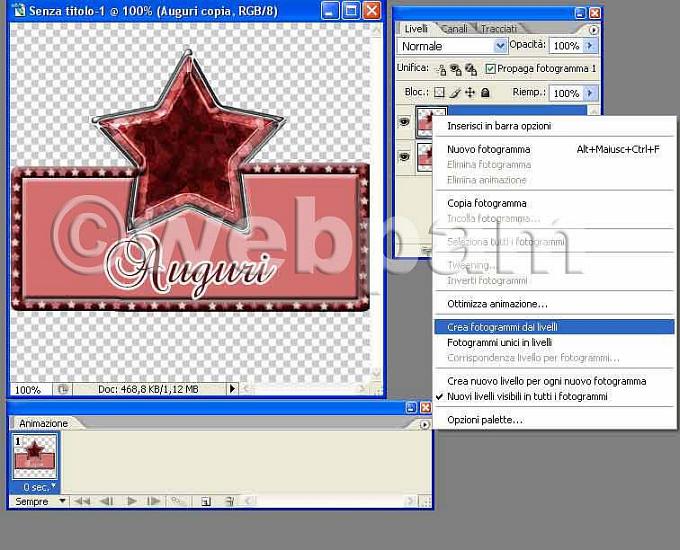
Finestra/animazione e cliccando sulla freccia a destra della finestra fate uscire la nuova finestra dove selezionate Crea fotogrammi dai livelli.

Nella barra animazione clicchiamo sulla freccia per far partire il movimento e se vediamo che è troppo veloce correggiamo i tempi dei due fotogrammi.
Fatto questo salviamo il nostro lavoro come “ salva ottimizzato come” e selezionare l’estensione.gif
Questo effetto riproduce delle luci che si accendono e spengono se invece volete delle luci che si rincorrono
Dovete sistemare le stelline diverso colore avendo nel primo fotogramma colore1- colore2-colore 1
E nel secondo colore2-colore1-colore2