Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro
Porta con te il segnalibro
16- Creare una forma predefinita PSP X2
Tra i font che si usano normalmente per creare testi, ce ne sono anche che rappresentano disegni per ogni lettera dell’alfabeto: sono i Dings.
Questi si possono usare per creare una forma predefinita da inserire insieme a quelle del programma e da usare tutte le volte che ci serve.
Qui Vi spiego come fare.
Innanzitutto ho usato il font Dover Japanese Design che rappresenta alcuni oggetti di uso giapponese.
Per la mia forma ho usato la lettera T che rappresenta un ventaglio.
Aprire una nuova immagine di 400 x 400 pixel,sfondo Raster trasparente.
Con lo strumento testo impostato a vettore dimensione a scelta, non troppo grande visto che poi la forma sarà vettoriale e anche se ingrandita si vedrà sempre senza sgranature.
Scegli il colore della forma, digita la lettera T e clicca su Applica.
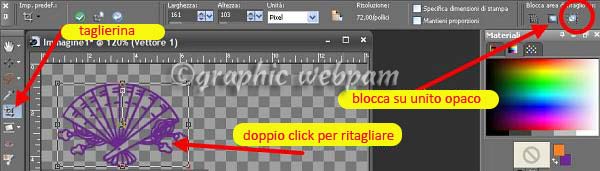
Ora seleziona lo strumento taglierina per eliminare la aprte di tela che rimane vuota.
Seleziona blocca area su unito opaco così il ritaglio verrà effettuato a filo dell'immagine, doppio clic all'interno del rettangolo di selezione e avremo la nostra forma ritagliata.

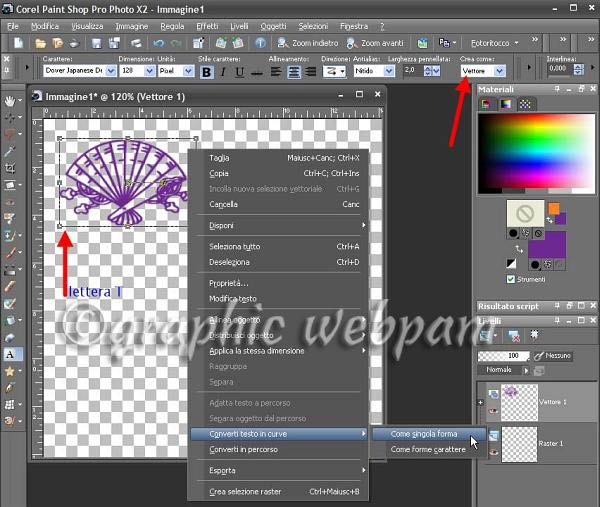
Sempre con lo strumento testo attivo clicca di destro sull’immagine appena scritta e scegli
Converti testo in curve/come singola forma

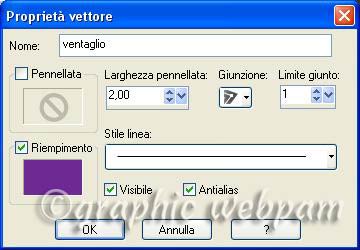
Ora vai su Oggetti/proprietà e nomina questa nuova forma: nel mio caso ho messo ventaglio.

Clicca ancora di destro all’interno della forma con lo strumento testo e scegli esporta, ridai lo stesso nome che hai dato in precedenza e clicca ok.

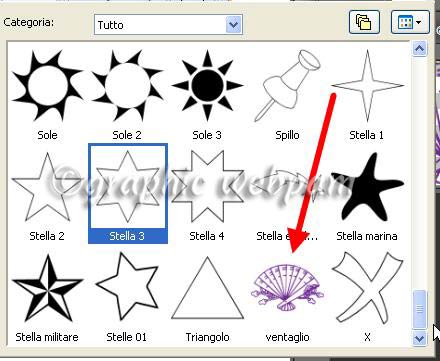
Ecco che la nuova forma è inserita insieme alle altre.
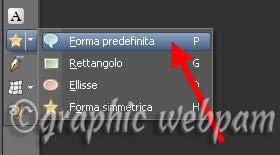
Ora apri una nuova tela e scegli lo strumento forma predefinita,

aprendo il menù troverai anche la tua appena creata.

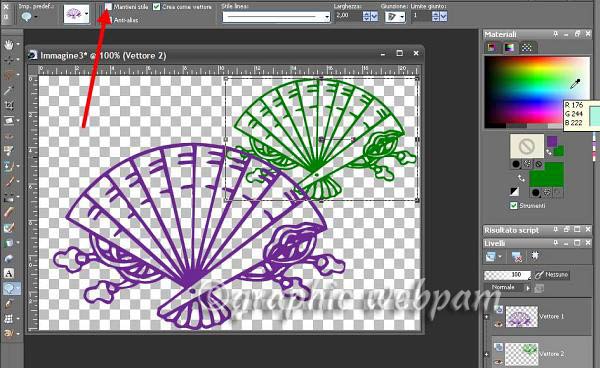
Nella barra delle opzioni se spuntiamo Mantieni stile, la forma verrà dello stesso colore con cui l’hai creata, se togli la spunta potrai scegliere il colore, gradiente o pattern che vuoi assegnarle.

Nell'immagine qui sopra vediamo che per una forma ho mantenuto lo stile e poi ne ho creata un'altra più piccola di colore verde togliendo la spunta alla casella "mantieni Stile".
Controlla sempre di creare la forma come vettore tenendo premuto il tasto Shift (maiuscolo) in questo modo manterrai le proporzioni originali.






