Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro
Porta con te il segnalibro
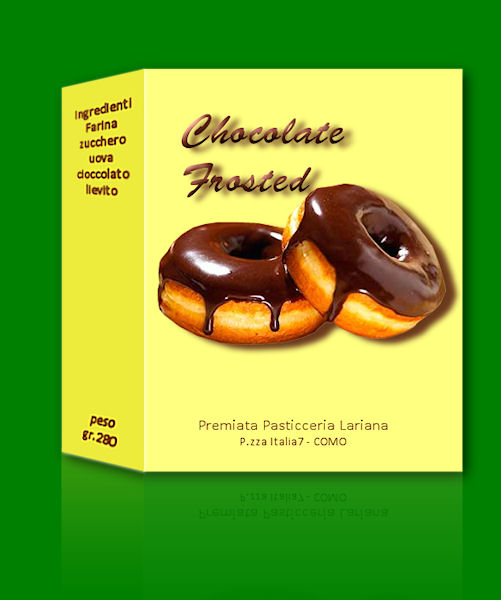
17- Creare una scatola
Nuova tela 900 x 600 px
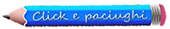
Strumento rettangolo creare un rettangolo del colore preferito che sarà la facciata della nostra scatola.
Livelli/nuovo livello raster
Creare un altro rettangolo con colore un po’ più scuro del precedente che sarà il lato della scatola.
Convertire i due livelli in raster cliccando di destro sulla palette alla voce relativa.

Livello/nuovo livello vettoriale
Cliccare sullo strumento testo , scegliere il font, il colore e la dimensione e scrivere il nome del prodotto sulla scatola.
Click di destro sul livello e convertite in livello raster.
Potete abbellire la scritta con effetti di rilievo, ombre e altri effetti.
Ora unite tutti i livelli della facciata, chiudete l’occhio dello sfondo, della parte stretta e unite il resto con Unisci/unisci visibile.
Riaprite gli occhi e duplicate il livello della facciata, click di destro sulla palette e Duplica.
A questo livello duplicato Immagine/capovolgi e trascinatelo in basso a quasi combaciare con la facciata superiore.
Nuova maschera di livello/mostra tutto
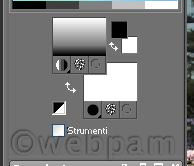
Selezioniamo il secchiello impostando il colore di primo piano a nero e quello di sfondo a bianco
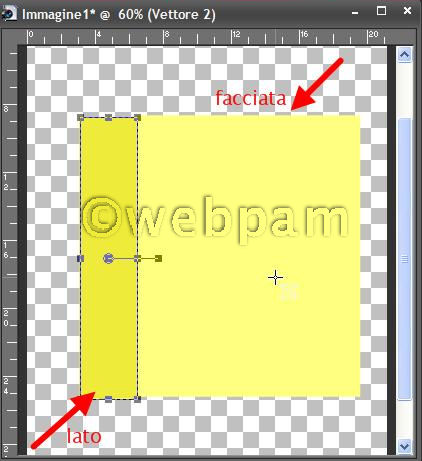
Ora lavoriamo sul livello della maschera, selezioniamo la casella gradienti e andiamo a cercare nell’elenco gradienti quello che sarà formato dal primo piano a sfondo ( da nero a bianco), impostiamo una regolazione tipo quella dello screen e diamo ok.

Ora nella casella colore di primo piano avremo il gradiente da bianco a nero.

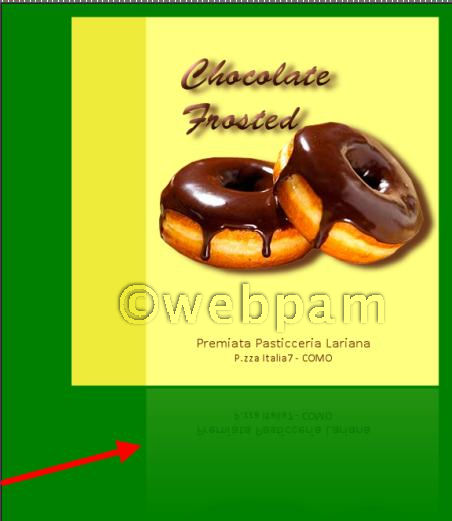
Rovesciamo il secchiello sopra la maschera e il nostro livello diventerà quasi trasparente ma più visibile nella parte alta e meno in quella verso il basso come se la scatola fosse riflessa sul tavolo.
Ora clicchiamo di destro sul duplicato del livello rovesciato e Unisci Gruppo e abbassiamo l’opacità al 40%.
Per vedere meglio l’effetto riempiamo lo sfondo del lavoro con un colore a piacere.

Ora duplichiamo anche la parte stretta della scatola e trasciniamola in basso a fianco del riflesso della parte larga.
Anche qui facciamo lo stesso procedimento per avere il riflesso sul piano.
Nuova maschera di livello/mostra tutto
Rovesciamo sulla maschera lo stesso gradiente bianco/nero che abbiamo già usato.
Unisci gruppo e abbassiamo l’opacità al 40%.
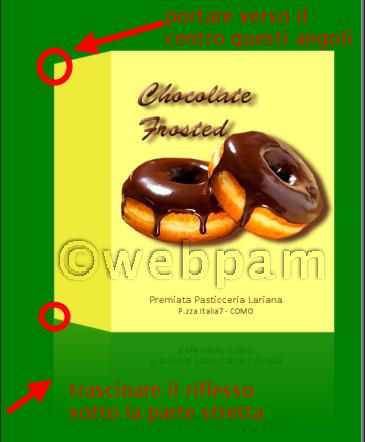
Posizioniamoci sul livello della parte stretta selezioniamo il puntatore in modalità inclinazione e portiamo verso il centro i due angoli esterni della facciata stretta in modo da avere un effetto prospettiva.
A questo punto trasciniamo l’ombra della parte stretta fin sotto al livello.

Selezioniamo la parte stretta nella palette e applichiamo un ombra bianca come screen
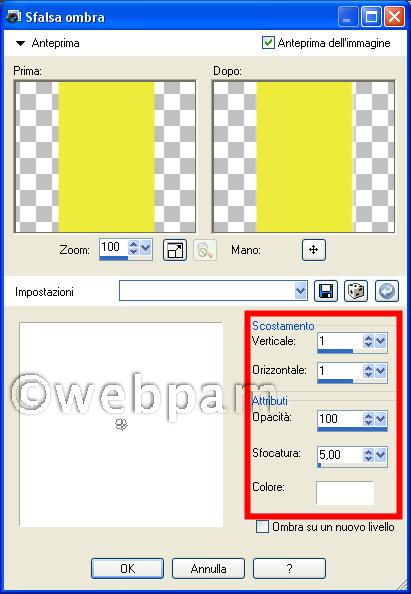
Effetti/3D/sfasa ombra

Livelli/nuovo livello raster
Scriviamo gli ingredienti , rasterizziamo il livello e con lo strumento inclina diamo una leggera
Inclinazione alle parole.
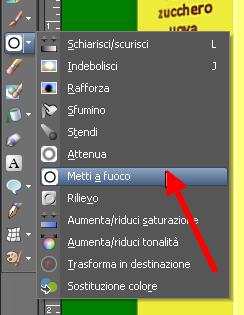
Se dopo questo passaggio le parole risultano poco a fuoco, selezionare lo strumento Metti a fuoco e passare sopra il testo

A questo punto possiamo unire i livelli delle 2 facciate: clicchiamo sull’occhio dello sfondo e dei due gruppi delle ombre per renderli invisibili e uniamo il visibile con click di destro su un livello di quelli da unire e Unisci visibile.
Riapriamo gli occhi e selezioniamo il livello della scatola finita
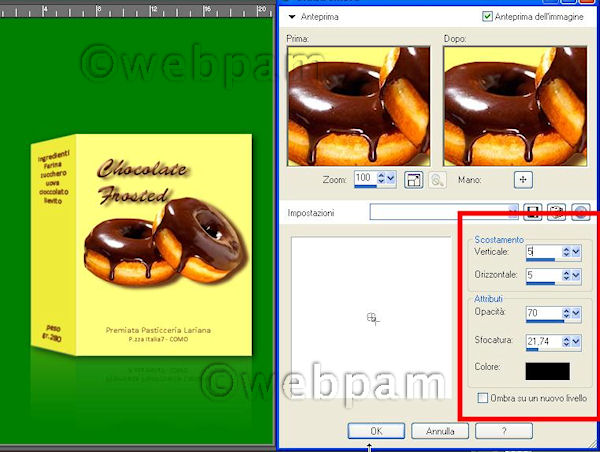
Effetti/effetti3D/sfasa ombra con questi parametri:

La scatola è finita, potete ritagliare la parte di sfondo in eccesso e salvare come jpg se volete lo sfondo unito, se invece vi serve la scatola con sfondo trasparente chiudete l’occhio dello sfondo e salvate come png.