Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro
Porta con te il segnalibro
18- Creare un'animazione.
Per eseguire questo tutorial dobbiamo disporre, oltre che di Paint Shop Pro anche di Animation Shop.
La procedura consiste nel preparare i fotogrammi con PSP e poi trasferirli in animation shop per animarli. Più o meno come si faceva nelle vecchie versioni di Photoshop dove si doveva trasferire il lavoro in Image ready.
Possiamo usare due immagini a piacimento che si scambiano tra loro dopo un tot tempo, oppure possiamo fare una vera animazione con poco lavoro.
Ho preso questa immagine

Un gattino che dorme,ma anche se dorme qualche movimento lo fa!
Iniziamo a duplicare la nostra immagine cliccando di destro sulla palette dei livelli/duplica.
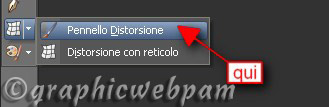
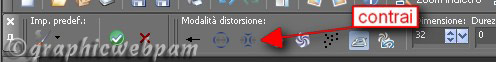
Ora selezioniamo il pennello distorsione con le impostazioni come sotto

![]()
e lavoriamo su un livello creando un rialzo sulla pancia del gatto cliccandoci nel mezzo 2 o 3 volte.
Ora cambiamo la modalità del pennello in “contrai” e clicchiamo un po’ sulle zampine e sulle orecchie.

Fate qualche prova finchè non siete soddisfatti delle modifiche.
Chiudiamo e apriamo alternativamente l’occhio dei nostri livelli per controllare di non avere esagerato con le deformazioni.
Ora salviamo il nostro lavoro in formato “PSP ANIMATION SHOP .PSP”
Apriamo il programma Animation Shop.
E apriamo il nostro lavoro da dove l’abbiamo salvato.
Vediamo subito che se allarghiamo la finestra del gatto, ci sono 2 fotogrammi, uno al naturale e uno con le modifiche che abbiamo fatto.

Vai su Modifica>Seleziona tutto
poi su Animazione>Proprietà fotogramma e, tempo di visualizzazione,
imposta 60
Ora clicchiamo su Visualizza/ animazione e vedremo aprirsi un’altra finestra con la nostra immagine animata.
File/ creazione guidata ottimizzazione diamo avanti a tutte le finestre e poi clicchiamo su fine.
File salva con nome, diamo un nome al nostro lavoro e salviamolo con estensione .gif

Torna all'inizio del tutorial






