Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro.
Porta con te il segnalibro.
31 - Creiamo un banner animato
Aprire una nuova tela 468 x60 px sfondo trasparente ris 72
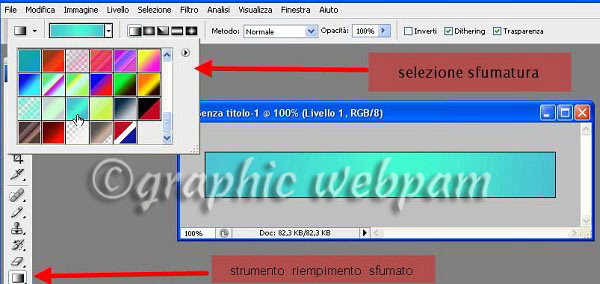
Riempire lo sfondo con un gradiente a piacere

Duplichiamo questo livello: click di destro sulla parte blu della palette livelli/ duplica livello
Nel frattempo avremo preparato un’immagine nella misura adeguata da inserire nel banner, apriamola e selezionando tutto
Modifica/Copia
Spostiamo sul nostro lavoro del banner sul nuovo livello vuoto e Modifica/incolla
Ora dalla palette livelli cliccare di destro su quest’ultimo livello e Unisci sotto così avremo 2 livelli, uno con il solo sfondo e uno con immagine + sfondo.
Cliccate sullo strumento testo e inserite un testo a piacere, potete anche alterare il testo cliccando sulla casella Crea del testo alterato.
![]()

Trascinate il livello del testo sopra il livello con il solo sfondo
Click di destro sulla palette relativa al testo e Rasterizza testo
Sempre click di destro sulla palette testo e Unisci sotto.
Ora avremo 2 livelli, uno con sfondo e immagine e uno con sfondo e scritta.
Ora andate nel menù Finestra e flaggate la casella Animazione.
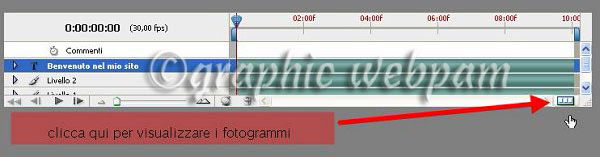
Si aprirà una nuova finestra, cliccate sul menù a discesa nell’estrema destra di questa finestra e selezionate Crea fotogrammi da livelli e vedrete comparire tutti i livelli creati nella timeline, se non li vedete è perché avete selezionato l’opzione “converti animazione in timeline” quindi cambiatela in “Converti animazione in fotogrammi”.

Nella finestra vedremo i nostri 2 livelli.
Ora dalla barra sotto la finestra animazione selezionate “sempre” per avere la ripetizione all’infinito del fotogramma e selezionate anche i tempi. ( io ho usato 0,8)
Cliccando sulla freccia a destra del player vedremo la nostra animazione.
Ora potete salvarla da Salva per Web dispositivi come gif.

Questa è l'animazione più semplice ma se volete potete anche creare un effetto di transizione
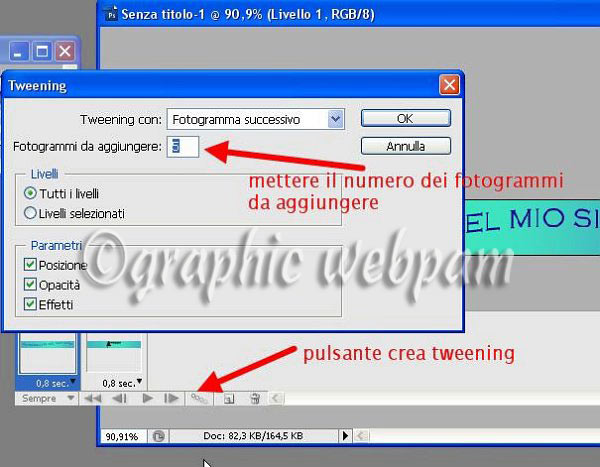
Cliccando sul pulsante del tweening e selezionando quanti fotogrammi si devono aggiungere
(attenzione: tanti fotogrammi= tanto peso)

Ho lasciato per il primo e l’ultimo fotogramma il tempo di 1 secondo per dare modo di leggere le scitte e per quelli centrali 0,4 sec.
 Salviamo anche questa per Web come gif animata.
Salviamo anche questa per Web come gif animata.

Come potete vedere la prima pesa circa 15 Kb, la seconda siamo già a 44 Kb.






