Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro
Porta con te il segnalibro
14- Testo che segue un tracciato.
Aprire l’immagine che si vuole contornare con il testo
Aggiungere un nuovo livello vettoriale: livelli/nuovo vettoriale
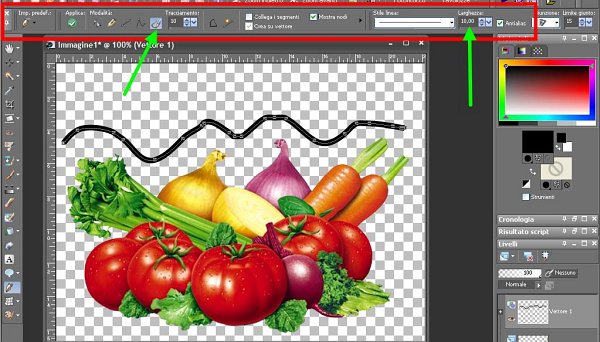
Posizioniamoci su questo e clicchiamo sullo strumento penna selezionando “disegna a mano libera”
Impostando il colore in primo piano a piacere (tanto andrà cancellato) e la casella del colore di sfondo trasparente.
Impostiamo anche la larghezza della linea a 10 px e disegniamo una linea curva a piacimento che seguirà la nostra immagine.

Ora selezioniamo lo strumento testo, livello/nuovo livello raster/ok
Posizioniamoci all’inizio della nostra linea ma sul nuovo livello vuoto e vedrete che alla A dello strumento verrà aggiunta una specie di curva sotto, cliccate e si aprirà la casella del testo dove immetterete la vostra frase scegliendo il tipo di font, colore e misura.
Applicate e chiudete l’occhio della linea tracciata, avrete così il solo testo visibile.
Attenzione che non tutti i font vengono spaziati alla stessa maniera anche in funzione delle curve che avete tracciato ( evitate bruschi cambi di direzione)nel caso di font sovrapposti aumentate lo spazio fra le due lettere.
Aggiungete uno sfondo colorato su un nuovo livello e portatelo sotto a tutto: unite con unisci tutto e salvate in formato jpg.







