Utilizzando questo sito e proseguendo la navigazione acconsenti all'uso dei cookies. Approfondisci
 Porta con te il segnalibro
Porta con te il segnalibro
15- Creare un pulsante per web.
Apriamo un nuovo lavoro 120 x 60 px
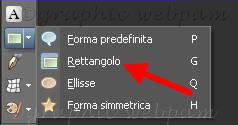
Selezioniamo lo strumento rettangolo e impostiamo il colore di riempimento in bianco

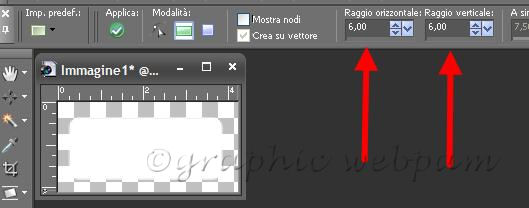
Regoliamo il raggio per arrotondare gli angoli

Con la bacchetta magica selezioniamo la parte bianca
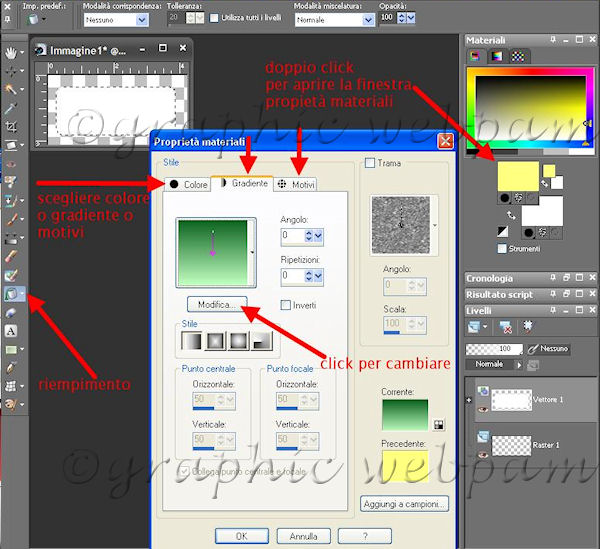
Strumento riempimento e impostiamo il colore o la sfumatura che preferiamo

Rovesciamo il secchiello nella selezione e deselezioniamo con selezione/deseleziona
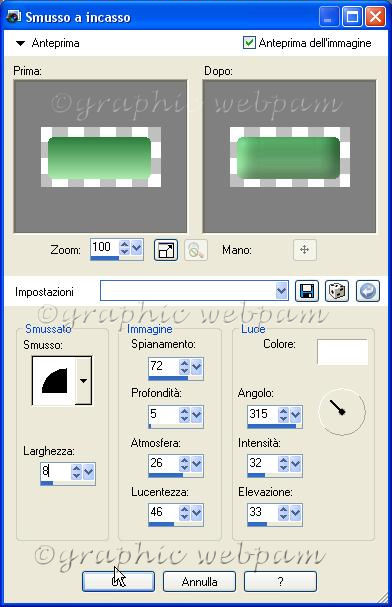
Effetti/3D/Smusso ed incasso
Con le seguenti impostazioni

Unisci/unisci visibile
Livelli/nuovo livello raster ok
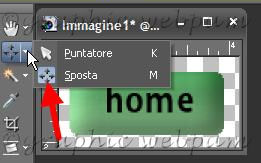
Selezionare lo strumento testo (A) impostare il font, il colore e la misura del testo e inserire il testo posizionandolo al centro del pulsante con lo strumento sposta.

Cliccare di destro sul livello del testo e Converti in livello raster
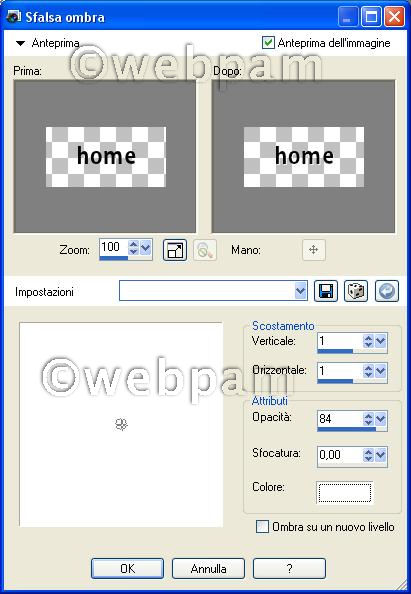
Effetti/effetti3D/sfasa ombra con i seguenti settaggi

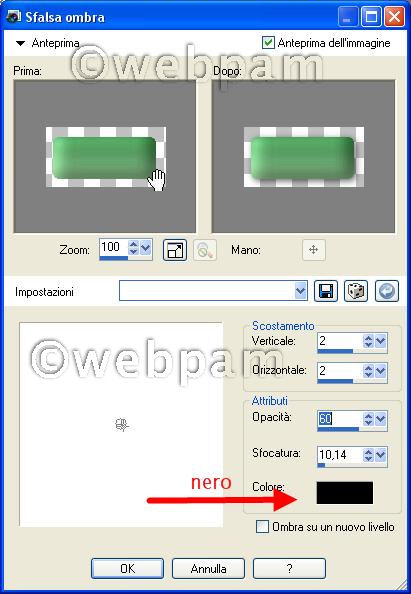
Se vogliamo avere un’ombra per il pulsante, posizioniamoci sul livello del pulsante verde
Effetti/effetti 3D/sfasa ombra con i seguenti settaggi

Salvare con File/esporta/Ottimizzazione png dare ok alle impostazioni di default e salvare con un nome

Torna all'inizio del tutorial






